Another New Feature: Code Snippet Templates
Like most other developers, I prefer coding new features than working on documentation or other important things like marketing and other less technical tasks. So when Nick Barker, a colleague at my current consulting engagement, suggested I find some way to support template like snippets in Snip-It Pro, I ended up spending the weekend implementing it.
One thing I have found, that since I refactored the application to support a more flexible composite architecture, adding features has been a lot less painful. Less than a week ago I implemented the Auto commenting feature described in the last post in one evening, and this feature took about half a day to implement yesterday. I also managed to customize the UI to completely style the snippet explorer window to match the style selected and added six new “Windows Media Player” style themes. (Provided by the UI component I use, Dot Net Magic)
Anyway, back to code snippet templates. The general idea is to make it easy to define a snippet with parts that can be replaced before use.
For example take a c# parameter:
private string _Test;
public string Test
{
get { return _test; }
set { _test = value; }
}
Looks like a really generic, but reusable snippet. Every time you use it, you would need to go in and replace the “_Test” with the name of the variable you really want, the “Test” with the public variable you really want and the data type to the one you really want.
This leads to a lot of repetitive work. Snip-It Pro, now allows you to add placeholders to your snippet and gives you a way to swap out the placeholders with real values before use. So Instead, you can define your snippet as:
private [[Data Type]] _[[Property Name]];
public [[Data Type]] [[Property Name]]
{
get { return _[[Property Name]]; }
set { _[[Property Name]] = value; }
}
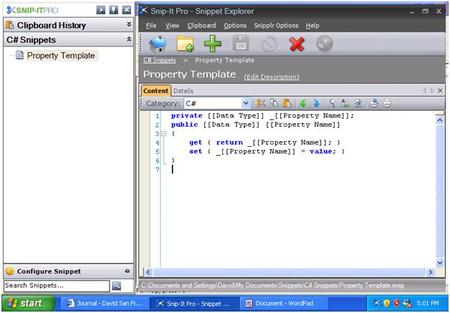
So where you want a placeholder, just surround a bit of text with double square brackets. Here is a screen shot of editing the snippet:
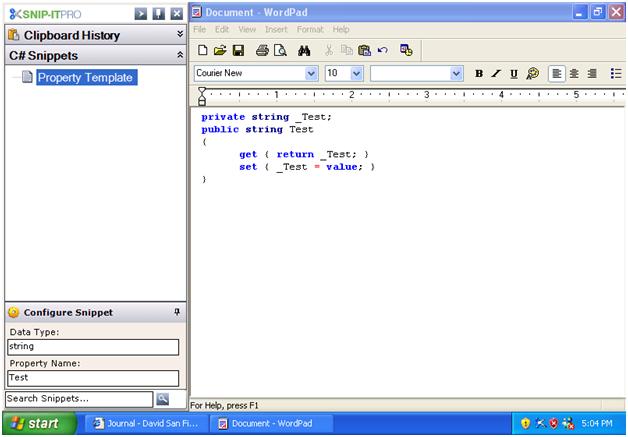
Notice on the bottom of the screen shot, there is now a new “Configure Snippet” bar at the bottom of the docking window. When a snippet is selected that has placeholders, you can expand this section out and enter values to replace those placeholder values. You could then drag drop or copy and paste that snippet and the place holders will automatically be replaced by the values you enter. As you can see in the following screen shot, I entered “string” into the Property Type Field and “Test” into the Property Name field. I then drag dropped the snippet into WordPad.

I also designed the feature so that it caches the values you entered into these fields so that if you have multiple snippets with the same placeholder field names, it will remember what values you used so you can quickly use multiple templated snippets without stopping to re-enter data over and over again.
You can download the latest build of the beta version with this feature by clicking here.
Leave a comment or send an email to support@snipitpro.com if you experience and issues.